前回のまとめ
- Spring BootのアプリケーションはSPRING INITIALIZRでプロジェクトの雛形を作成することができる。
- @Controllerアノテーション: クラスに付与するアノテーションで、そのクラスがコントローラであることを示す。「コントローラとは何か」は今回解説する。
- @RequestMappingアノテーション: アクセス先のパス(URLの後ろ側)を表す。クラスとメソッドにそれぞれつけることができ、結合したものが最終的なパスを表す。
- @ResponseBodyアノテーション: メソッドに付与するアノテーションで、戻り値をそのままブラウザに返すことを表す。
- サーバのポート番号はデフォルトで8080だが、application.propertiesファイルに設定を記述することで変えることができる。
初学者のためのFAQ
-
Q: これまでクラスを作った(書いた、定義した)ら、new演算子でインスタンス化しないと使えなかったけど、コントローラのインスタンス化は?
A: フレームワークがインスタンス化してくれる。フレームワークとは「全体の処理・流れ定義(実装)されており、その中の一部に自分のコードを組み込んでいくシステム」のこと。わかりやすい解説としてSoftware framework、ソフトウエアのフレームワークとはなにか等。
テンプレートを使う
前回は、文字をブラウザに表示したが、これでは表現力がなさすぎる。HTMLで表示するようにしてみよう。もちろん、コントローラからHTMLで出力するようにしてもいいが、ものすごく大変なので、テンプレートを用意しそこに文字をはめ込んで表示するようにしよう。
Spring Web MVC framework
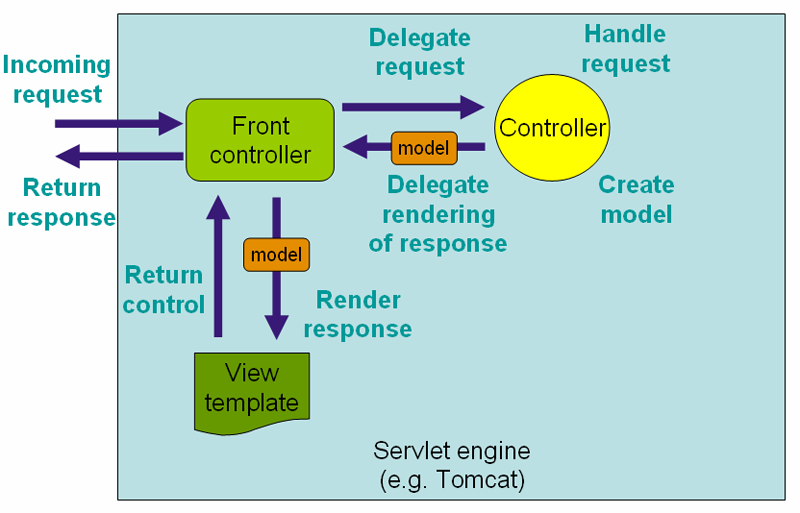
これから作るウェブアプリケーションはSpringのWeb MVCフレームワークを利用している。このフレームワークにおける処理の流れを次の図に示す(http://docs.spring.io/spring/docs/current/spring-framework-reference/htmlsingle/#mvc-servletより引用)。

フロントコントローラがリクエストを適切なコントローラに渡し、コントローラが出力するデータをビュー(テンプレート)が表示するという仕組みだ。このうち、自分で作るのは、「コントローラ」と「ビューテンプレート」である。コントローラからビューに「モデル(要するにデータ)」を渡すことによって表示内容を動的に(つまりメソッド実行時に)変えることができる。
テンプレートエンジン(テンプレートに関する処理を行うソフトウェア)は、前回、SPRING INITIALIZRでプロジェクト作成時に指定したThymeleafが使われる。
コントローラ
テンプレートを利用するコントローラを作成しよう。
前回との違い:
- メソッドに@ResponseBodyがつかなくなること。これによりメソッドのreturnで指定した文字列がブラウザに直接送られるのではなく、テンプレートを使うようになる。メソッドのreturnで指定する文字列は「どのテンプレートを使うか」を指定するために使う。
- テンプレートに値を渡すには、ModelMapクラスを使う。メソッド引数としてModelMapを指定すると使えるようになる(フレームワークがテンプレートに引き渡すためのインスタンスを作ってくれる)。ModelMapのaddAttributeメソッドでテンプレートに渡すモデルの「名前」と「値」を指定する。
テンプレート
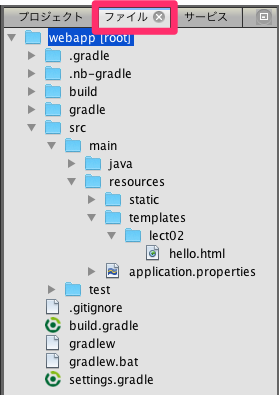
テンプレートを置く場所(基点)はResourcesのtemplatesだ。コントローラで「lect02/hello」とした場合、templatesの中にlect02というディレクトリを作り、その中にhello.htmlというファイルを作る。
NetBeansのパッケージの表示の仕方によっては、作業が難しい。プロジェクトウィンドウの背景部分を右クリックし、「Javaパッケージの表示方法」を「ツリー」にすると階層構造がわかりやすい。または、プロジェクト表示ではなく、ファイル表示にするとわかりやすい。

コントローラでは3つのテンプレートを指定している。それぞれ作成しよう。
ポイント
- 単に表示をするだけの場合は素のHTMLで良い。Thymeleafの機能を使う場合は「th:」から始まる要素(タグ)や属性を使う。
- htmlタグの属性に追加した「xmlns:th=”http://www.thymeleaf.org”」は名前空間の指定。最近のThymeleafならなくても動くが、つけておいたほうが良い。
- 文字列を埋め込む場合は、要素(タグ)の属性として「th:text=”${モデルの名前}」を指定する。子ノード(要するにタグに挟まれたところ)がモデルの値で置き換わる。他にも指定方法がある。counter.htmlにいくつか例を示す。
実行・確認
実行して、確認しよう。
- http://localhost:18080/lect02/hello
- http://localhost:18080/lect02/counter
- http://localhost:18080/lect02/omikuji
どのようなHTMLが出力されているかはChromeのデベロッパーツール等を使うと良い。
復習
- Developing Web Applications (Spring Boot Reference Guide)
- HTML (MDN)
- Tutorial: Using Thymeleaf
- formタグ
- inputタグ
予習
HTMLのフォームについて(特に下記)調べよう。
例えば、BMIを計算するアプリケーションを作るとしたら(とりあえず見た目だけ)、どんなフォームを作ればいいか?