本当はきっちり解説したいけど時間が足りないので、とりあえず動かすための最低限なポイント解説。
Gradle
Gradleはビルドツールの1つで、Androidアプリの開発でも使われるなど、メジャーになりつつある(すでにメジャーである)。
ポイント: Gradle以外にも色々あるけど、Gradle使っとけば多分大丈夫。
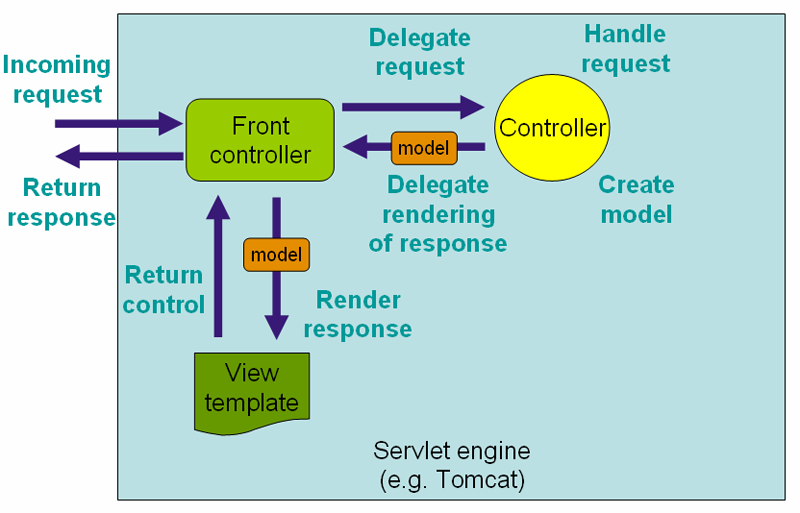
処理の流れ

フロントコントローラがリクエストを適切なコントローラに渡し、コントローラが出力するデータをビュー(テンプレート)が表示するという仕組み。
ポイント: コントローラとテンプレートを用意すれば、ブラウザにページを表示させることができる。
アノテーション
クラスやメソッド、パッケージに対してメタデータとして付加情報を記入する機能(Wikipedia: アノテーションより)
大抵は「付加情報を記入する」だけではなく、アノテーションプロセッサによって様々な処理がなされる。Spring Bootでは、コントローラを作る時にアノテーションを使う等、様々なところで利用する。
ポイント: Spring Bootによるウェブアプリ開発ではアノテーションを良く使う。
コントローラの作成
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
package net.teachingprogramming.webapp; import org.springframework.stereotype.Controller; import org.springframework.ui.ModelMap; import org.springframework.web.bind.annotation.RequestMapping; import org.springframework.web.bind.annotation.RequestParam; @Controller @RequestMapping("/sample") public class SampleController { /** * インデックス */ @RequestMapping("/") String index() { return "sample/index"; } /** * ダイス */ @RequestMapping("/dice") String dice(ModelMap modelMap) { int pips = (int)Math.floor(Math.random()*6) + 1; modelMap.addAttribute("pips", pips); return "sample/dice"; } /** * 文字数(入力) */ @RequestMapping("/noc_input") String nocInput() { return "sample/noc_input"; } /** * 文字数(結果) */ @RequestMapping("/noc_result") String nocResult(ModelMap modelMap, @RequestParam("text") String text) { int num = text.length(); modelMap.addAttribute("text", text); modelMap.addAttribute("num", num); return "sample/noc_result"; } } |
- クラスに@Controllerアノテーションをつけることで、このクラスがコントローラとして扱われる。
- @RequestMappingアノテーションで、どのURLを対象とするかを指定する。
- メソッドの戻り値はString型で、テンプレートのファイル名(拡張子は除く)を指定する。
- メソッドの引数にModelMap型を加えると、テンプレートにモデルを渡すためのオブジェクトを得ることができる。addAttributeメソッドでキーと値を指定する。
ポイント: コントローラでは、URLに対応したメソッドを作る。メソッドはテンプレートを指定する。
テンプレートの作成
テンプレートエンジンとして標準ではThymeleafが使われる。
# Spring Boot 1.3.6ではThymeleaf 2.1.4(最新版ではない)が使われることに注意。
src/main/resources/templatesに作成する。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8"/> <title>ダイス</title> </head> <body> <p> <span th:text="${pips}">pips</span> </p> </body> </html> |
- (Thymeleaf 2.1.4では)well-formedなXML文書でなければならないので注意する。つまり「タグは開始タグと終了タグを記述する(省略できない)」と「空要素(単独で現れるタグ、例えばhrタグ)はスラッシュをつける(例:<hr/>)」を守ればよい。
- xmlns属性でThymeleafで使うプレフィックスを指定する。
- th:text属性で、その要素のテキストノードに値を設定できる。
- th:text属性では「${key}」とする。keyにはコントローラで指定したModelMapのキーを指定する。
ポイント: テンプレートでは、コントローラから送られてきたモデルをどこに表示するかをHTMLで記述する。