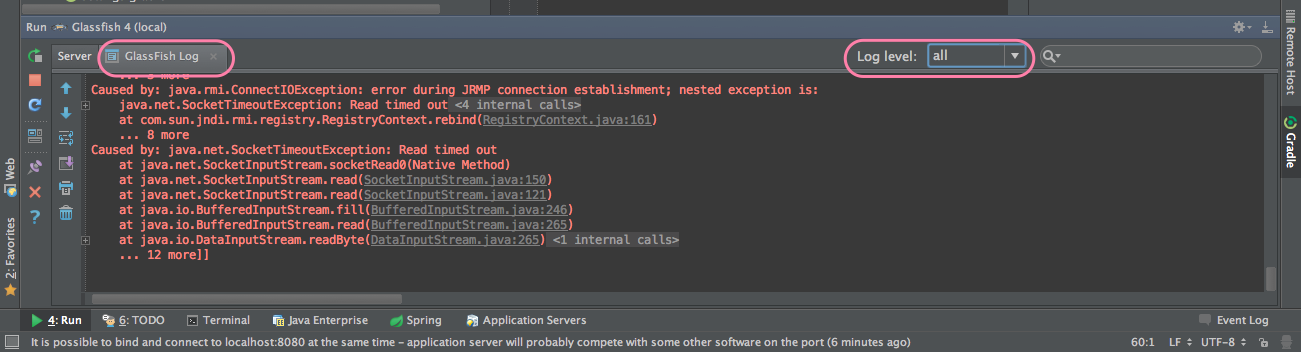
正常に動作しない場合は、まずはログを確認します。
ログはRun Tool WindowのGlassfish Logのタブで確認できます。Log Levelを変更することで、各レベルのログを確認することができます。

プログラミングを教える
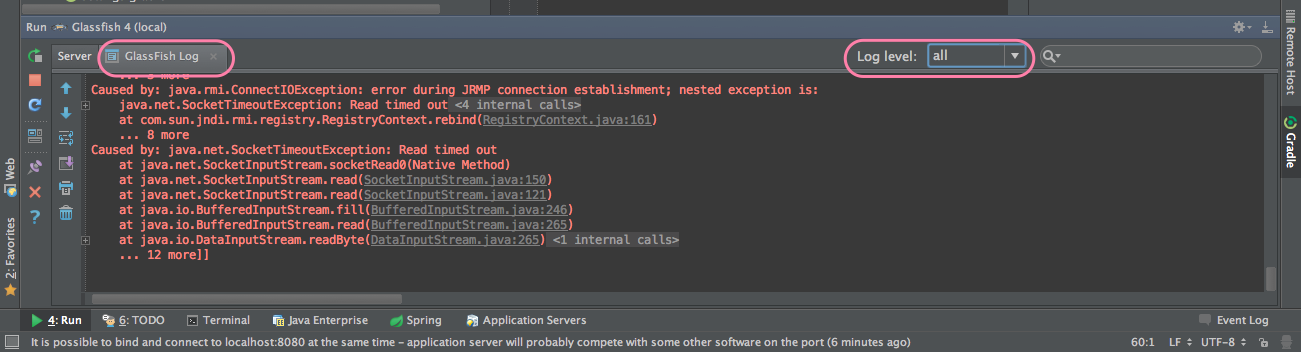
正常に動作しない場合は、まずはログを確認します。
ログはRun Tool WindowのGlassfish Logのタブで確認できます。Log Levelを変更することで、各レベルのログを確認することができます。

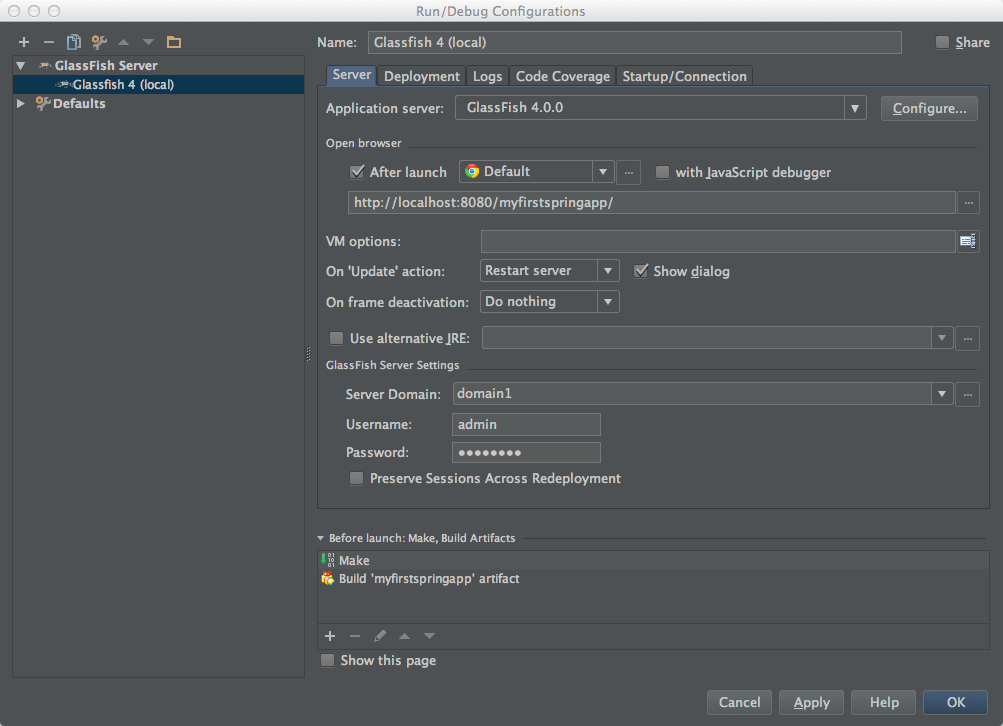
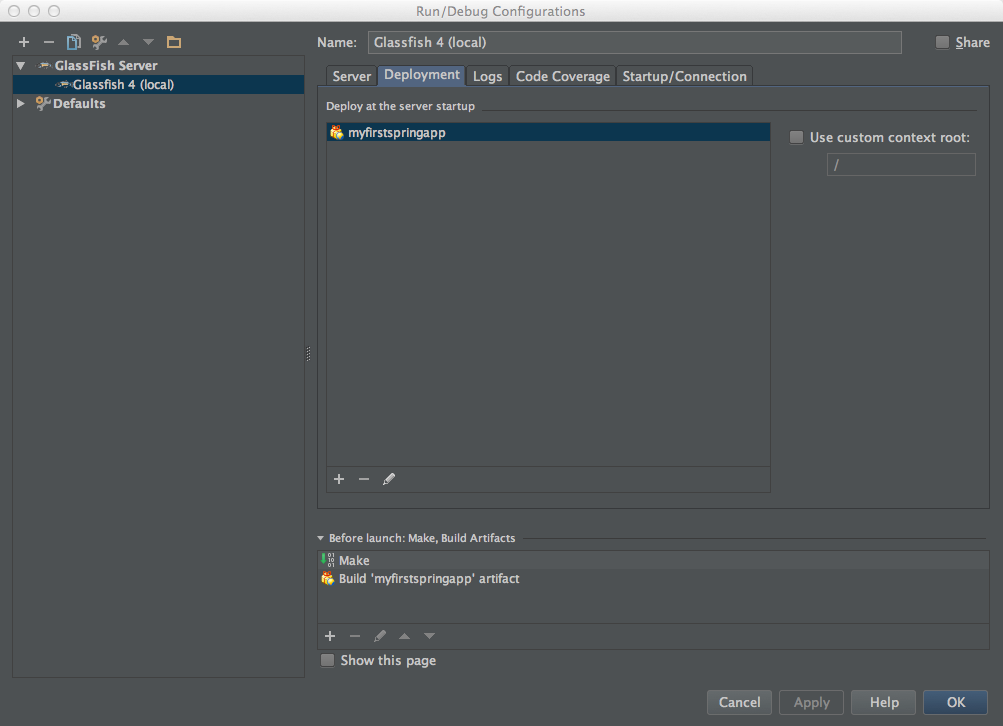
メニューの[Run]→[Edit Configurations]から、 Glassfishへのdeployと実行の設定をします。
+をクリックして、[Glassfish Server]→[Local]を選択します。

Before launchのBuildは、次でArtifactを設定すると自動的に追加されます。

設定済みのArtifactを指定します。OKをクリックして設定完了です。
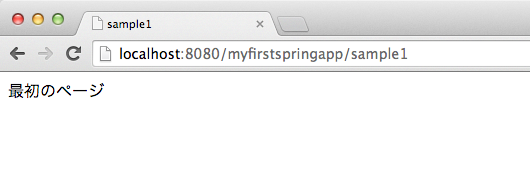
メニューから[Run]→[Run ‘アプリケーションサーバ名’]をクリックすると、Glassfishが起動し、WARファイルがdeployされます。deployが成功するとブラウザが開きますが、そこはまだ設定がされてないのでエラーになります。URLをhttp://localhost:8080/myfirstspringapp/sample1にすると、ページが表示されます。

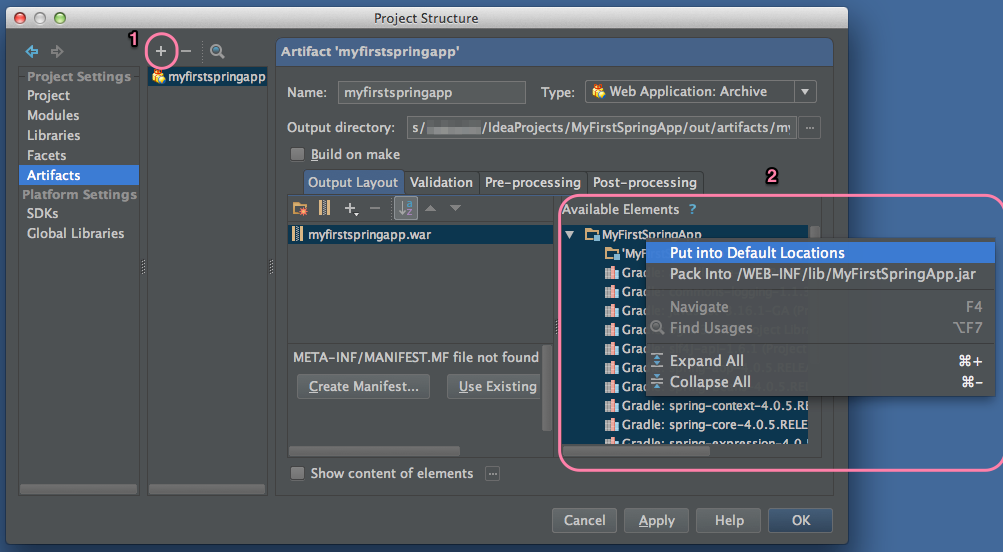
Artifactとは、プロジェクトの出力の設定や出力そのものを指します。
GlassfishにDeployするWARファイルを出力するArtifactを設定します。

+をクリックして、「Web Application: Archive」を選択します。
Available Elementsに、出力できるものの一覧があるので、すべて選択し、右クリックから「Put into Default Locations」をクリックします。
最後にOKをクリックしてArtifactの設定は完了です。
リクエストを処理するコントローラを作成します。
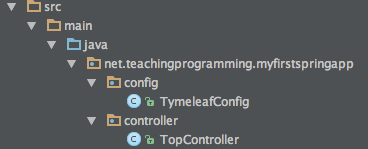
パッケージを作成して、その中にTopControllerクラスを作成します。

|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
package net.teachingprogramming.myfirstspringapp.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.RequestMapping; /** * TopController */ @Controller @RequestMapping("/") public class TopController { @RequestMapping("sample1") public String sample1() { return "sample1"; } } |
9行目: TopControllerクラスがコントローラであることを示します。
10行目: どのURLを処理するか指定します。「/」と指定すると、全てのURLを処理することになります。
12行目: sample1メソッドが、10行目で指定したURLのうちどのURLを処理するか指定します。つまり「/sample1」に対する処理を行うことになります。
13行目: メソッド名はJavaの文法に合っていればなんでもOKです。Springの設定に関わるといったことはありません。
14行目: 戻り値はViewの名前で、WEB-INF/templates/sample1.htmlを指定したことになります。
テンプレートは、TymeleafConfigで指定したパスに作成します。

|
1 2 3 4 5 6 7 8 9 10 |
<!DOCTYPE html> <html xmlns:th="http://www.thymeleaf.org"> <head> <meta charset="UTF-8" /> <title>sample1</title> </head> <body> 最初のページ </body> </html> |
2行目: Thymeleafのネームスペースが必要です。
TymeleafはHTMLテンプレートエンジンとはいっても、well-formedな文書しか処理ができません。つまり、HTML5で許されている閉じタグの省略ができません。例えば4行目のように単独で現れるタグは「/>」で終わらせるようにします。
このテンプレートではまだTymeleafConfigの機能を使っていません。まずはこのテンプレートがそのまま表示されるようにします。
ThymeleafはHTMLテンプレートエンジンで、Viewとして利用します。
Springでは、ViewResolverを実装したBeanを登録することでViewとして利用できます。ThymeleafViewResolverがそのクラスになります。
パッケージを作成し、その中にTymeleafConfigクラスを作成します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
package net.teachingprogramming.myfirstspringapp.config; import org.springframework.context.annotation.Bean; import org.springframework.context.annotation.Configuration; import org.thymeleaf.spring4.SpringTemplateEngine; import org.thymeleaf.spring4.view.ThymeleafViewResolver; import org.thymeleaf.templateresolver.ServletContextTemplateResolver; /** * ThymeleafConfig */ @Configuration public class ThymeleafConfig { @Bean public ThymeleafViewResolver thymeleafViewResolver() { ServletContextTemplateResolver servletContextTemplateResolver = new ServletContextTemplateResolver(); servletContextTemplateResolver.setPrefix("/WEB-INF/templates/"); servletContextTemplateResolver.setSuffix(".html"); servletContextTemplateResolver.setTemplateMode("HTML5"); servletContextTemplateResolver.setCharacterEncoding("UTF-8"); servletContextTemplateResolver.setCacheable(true); SpringTemplateEngine springTemplateEngine = new SpringTemplateEngine(); springTemplateEngine.setTemplateResolver(servletContextTemplateResolver); ThymeleafViewResolver thymeleafViewResolver = new ThymeleafViewResolver(); thymeleafViewResolver.setCharacterEncoding("utf-8"); thymeleafViewResolver.setTemplateEngine(springTemplateEngine); return thymeleafViewResolver; } } |
12行目: @Configurationは、このクラスで設定を行うことを示します。mvc-dispatcher-servlet.xmlに記述する代わりに、Javaで設定していくことになります。
14行目: @Beanで、Bean登録を行うメソッドであることを示します。
17行目: テンプレートの置き場所を指定します。
30行目: 戻り値となるインスタンスが登録されます。

※↑はクラス名にtypoがあります。ThymeleafConfig.javaが正しいです。ただ、クラス名に特に意味は無い(@Configurationがついていれば設定用のクラスになる)ため、このままでも動作します。
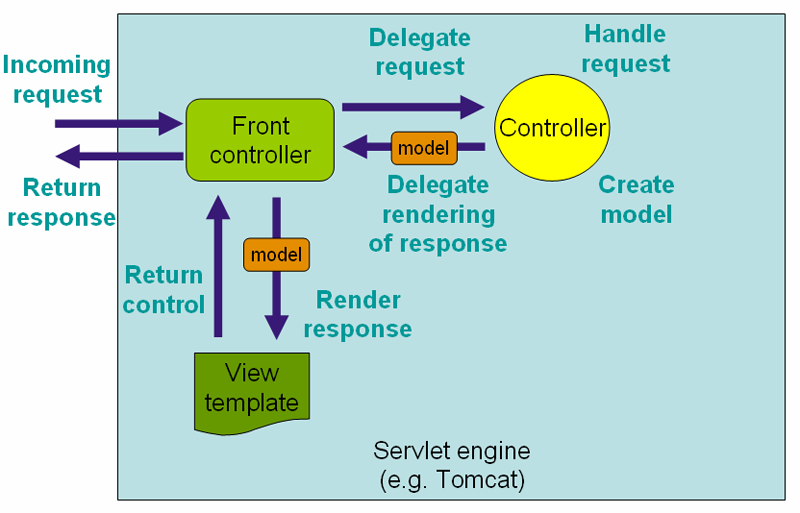
SpringのWeb MVCフレームワークは、所謂「フロントコントローラ」を採用しています。フロントコントローラがリクエストを適切なコントローラに渡し、コントローラが出力するデータをビューが表示するという仕組みです。

そのフロントコントローラとなるのがDispatcherServletです。Application ServerへのリクエストがDispatcherServletに渡るように、web.xmlに設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <servlet> <servlet-name>mvc-dispatcher</servlet-name> <servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class> <load-on-startup>1</load-on-startup> </servlet> <servlet-mapping> <servlet-name>mvc-dispatcher</servlet-name> <url-pattern>/</url-pattern> </servlet-mapping> </web-app> |
8行目から12行目でDispatcherServletをmvc-dispatcherという名前で登録します。13行目から16行目で、mvc-dispatcherがどのURLを処理するかを設定します。すべてのURLを処理するために「/」を指定します。
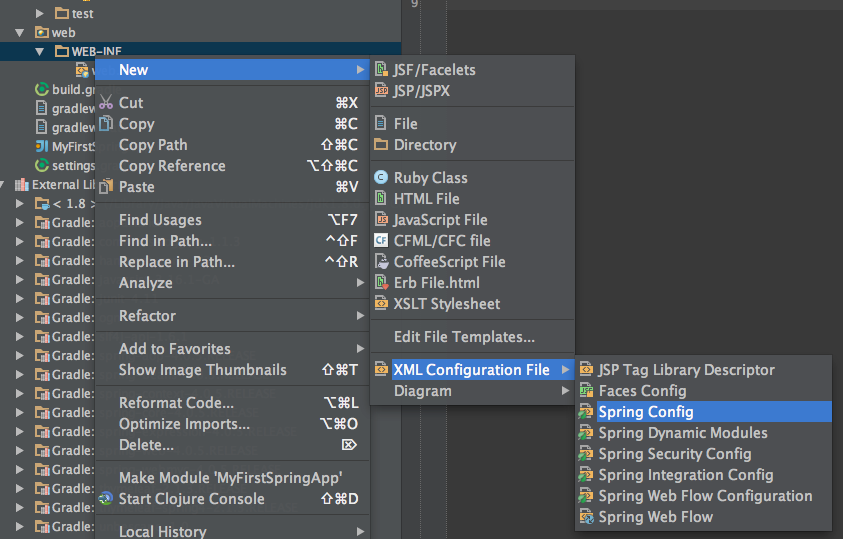
次に、DispatcherServletの設定ファイルを作成します。WEB-INFを右クリックしてSpring Configをクリックします。

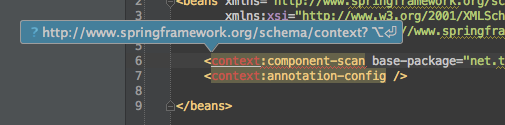
ファイル名は「mvc-dispatcher-servlet.xml」とします。これには下記の2行を追加します。
1行目は、DI(Dependency Injection, 依存性の注入)を使うクラスをannotationに基いて自動的に追加する設定です。base-packageで指定されたパッケージ(及びサブパッケージ)にあるクラスを検索します。
2行目は各種設定をannotationで行うための設定です。これにより、各種設定をJavaのプログラムとして記述することができます。
追加した直後はcontextというネームスペースがないためエラーの状態になっています。カーソルを合わせてoption+enter(Macの場合)で追加してくれます。

最終的にできあがるmvc-dispatcher-servlet.xmlは次のようになります。
|
1 2 3 4 5 6 7 8 9 10 |
<?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context" xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd"> <context:component-scan base-package="net.teachingprogramming.myfirstspringapp" /> <context:annotation-config /> </beans> |
まだパッケージを作っていないためエラーとなっていますが、後で作るのでこのままで大丈夫です。
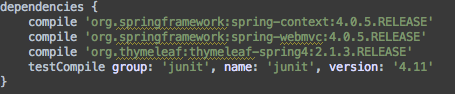
Gradleで依存関係を設定します。
build.gradleを開き、dependenciesに以下の3行を追加します。
1つ目と2つ目はSpringのライブラリ、3つ目はThymeleafのライブラリです。ThymeleafはHTMLテンプレートエンジンです。ThymeleafのテンプレートはHTMLファイルそのもの、というところが利点です。

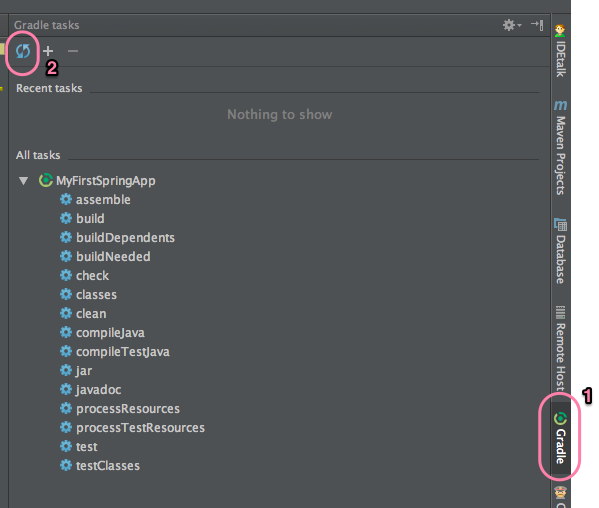
GradleのTool Windowを開いて、更新ボタンを押します。

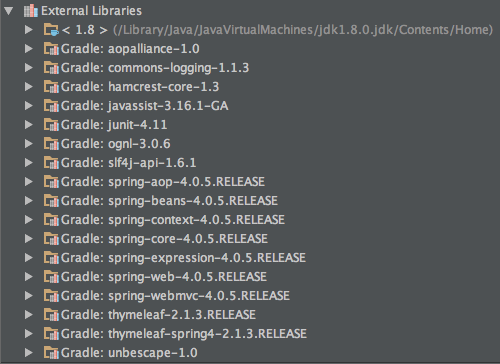
ライブラリがダウンロードされます。

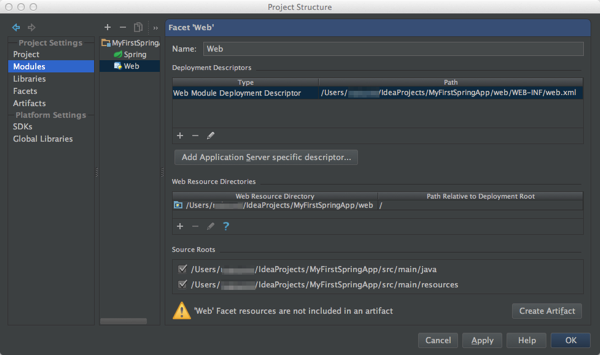
Facetとは、プロジェクトにどのようなフレームワークや技術を用いるかを指定するものです。指定することによってファイルの自動生成等ができるようになります。
Facetの設定は[File]→[Project Structure]から行います。
ここでは、SpringとWebを追加します。

Webの追加によって、web.xmlが生成されます。

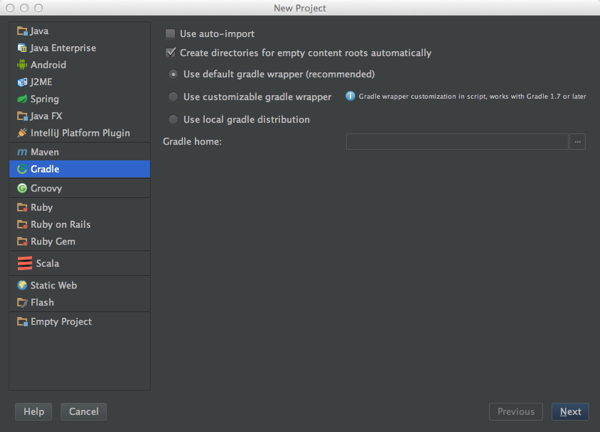
プロジェクトはGradleを利用するように作成します。ディレクトリの作成にチェックを入れます。

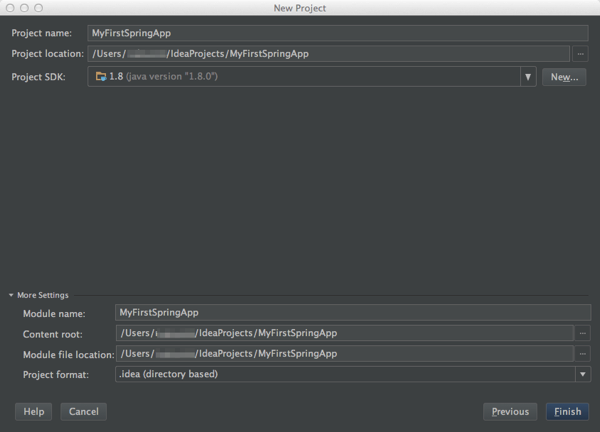
プロジェクト名を入力し、Finishを押すと、プロジェクトができあがります。

ファイルやディレクトリが自動生成されます。