前回のまとめ
- @ResponseBodyアノテーションをつけない場合はテンプレートエンジンを使う設定なる。
- 使うテンプレートはメソッドの戻り値で指定する。
- テンプレートに値を渡すには、ModelMapクラスを使う。
- テンプレートで文字列を埋め込むには、要素(タグ)の属性として「th:text=”${モデルの名前}”」を指定する。
フォームを使う
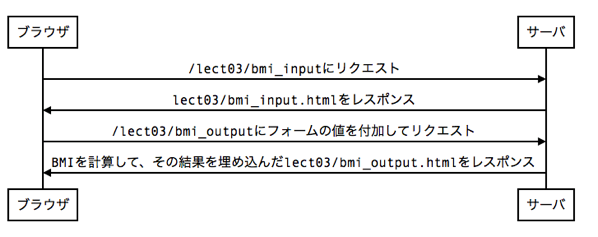
「BMIの計算」を例として、「ブラウザから何か入力して、サーバで処理を行い、結果をブラウザで表示する」ということを行ってみよう。サーバに何か送るにはフォーム(HTMLのformタグとその関連タグ)を使う。
処理の流れを次のシーケンス図に示す。

テンプレートとコントローラを作成しよう。
- テンプレート: lect03/bmi_input.html
- テンプレート: lect03/bmi_output.html
- コントローラ(主に14〜26行目): Lect03Controller.java
ポイント:
- テンプレート:
- form要素の内側でinput要素を使う。
- form要素のaction属性で値をどこにリクエストするか指定する。
- form要素のmethod属性の違い: getはフォームの値がURLに含まれる。postはURLに含まれない(リクエストボディに記述される)
- input要素のtype属性で種類が指定できる: textはテキストフォーム、submitは送信ボタン。
- input要素の区別はname属性で行う。
- コントローラ(主に14〜26行目):
- フォームからの値を受け取るには、メソッドに引数を加え、@RequestParamアノテーションをつける。
- @RequestMappingアノテーションはgetでもpostでも動作する。
formt要素のaction属性を書かない場合は、同じURLにリクエストを送ることになる。action属性を使わない例は次のようになる。
- テンプレート: lect03/bmi_input_wo_action.html
- コントローラ(主に28〜40行目): Lect03Controller.java
ポイント:
- テンプレート:
- form要素のaction属性を書かない場合は同じURLにリクエストする。
- コントローラ(主に28〜40行目):
- @GetMappingアノテーションはgetだけで動作し、@PostMappingアノテーションはpostだけで動作する。
- @GetMappingアノテーションと@PostMappingアノテーションで同じパスを指定することができる。
復習
- Spring Web MVC (Spring Framework Documentation)
- HTML (MDN) 特にHTML フォームガイド
- Listを使いたい(教科書P.190)
- Listに要素を追加したい(教科書P.194)
- Listの要素を繰り返し処理したい(教科書P.199)
予習
Javaのコレクション(特に下記)調べよう。