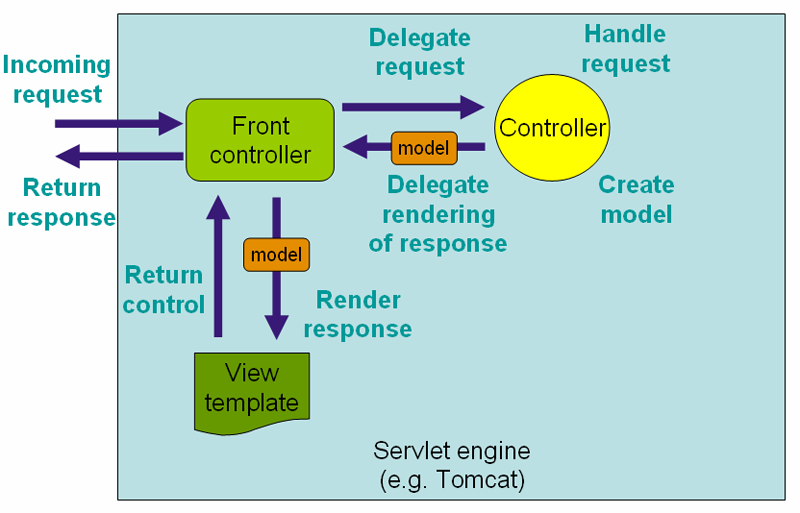
SpringのWeb MVCフレームワークは、所謂「フロントコントローラ」を採用しています。フロントコントローラがリクエストを適切なコントローラに渡し、コントローラが出力するデータをビューが表示するという仕組みです。
SpringのWeb MVCにおける処理の流れ(http://docs.spring.io/spring/docs/4.0.5.RELEASE/spring-framework-reference/html/mvc.html#mvc-servlet より引用)
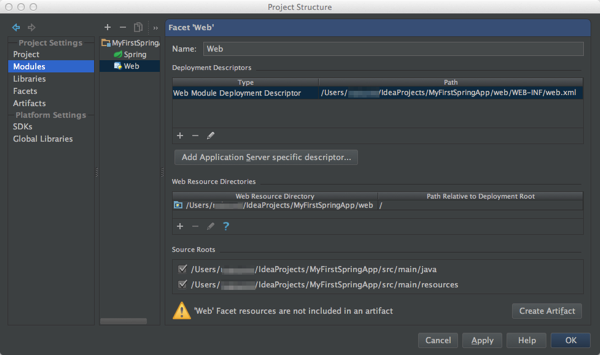
そのフロントコントローラとなるのがDispatcherServletです。Application ServerへのリクエストがDispatcherServletに渡るように、web.xmlに設定します。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
<? xml version ="1.0" encoding ="UTF-8" ?>
< web -app xmlns ="http://java.sun.com/xml/ns/javaee"
xmlns : xsi ="http://www.w3.org/2001/XMLSchema-instance"
xsi : schemaLocation ="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd"
version ="3.0" >
< servlet >
< servlet -name > mvc -dispatcher < /servlet -name >
< servlet -class > org . springframework . web . servlet . DispatcherServlet < /servlet -class >
< load -on -startup > 1 < /load -on -startup >
< /servlet >
< servlet -mapping >
< servlet -name > mvc -dispatcher < /servlet -name >
< url -pattern > /< /url -pattern >
< /servlet -mapping >
< /web -app >
8行目から12行目でDispatcherServletをmvc-dispatcherという名前で登録します。13行目から16行目で、mvc-dispatcherがどのURLを処理するかを設定します。すべてのURLを処理するために「/」を指定します。
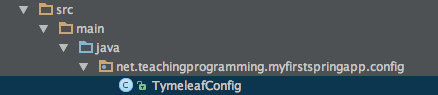
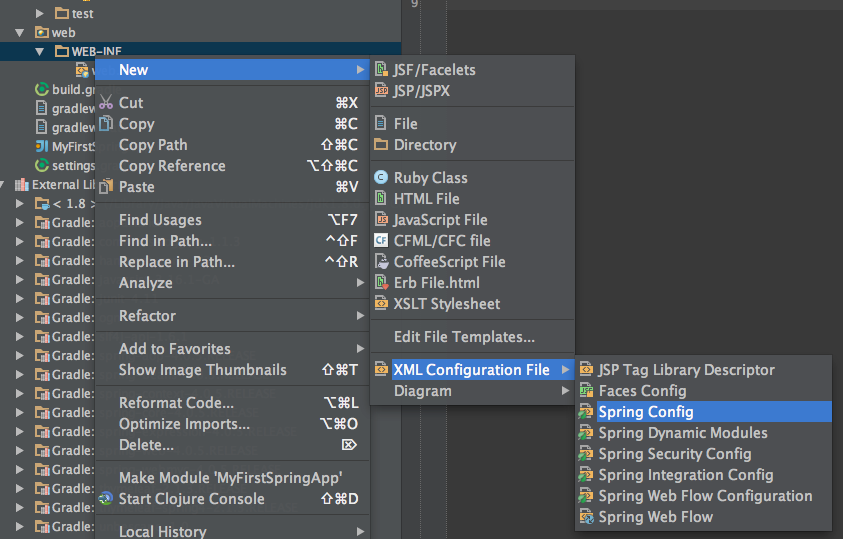
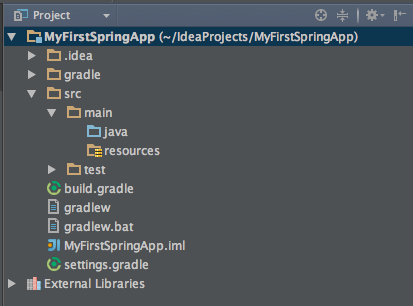
次に、DispatcherServletの設定ファイルを作成します。WEB-INFを右クリックしてSpring Configをクリックします。
ファイル名は「mvc-dispatcher-servlet.xml」とします。これには下記の2行を追加します。
<context:component-scan base-package=”net.teachingprogramming.myfirstspringapp” />
<context:annotation-config />
1行目は、DI(Dependency Injection, 依存性の注入) を使うクラスをannotationに基いて自動的に追加する設定です。base-packageで指定されたパッケージ(及びサブパッケージ)にあるクラスを検索します。
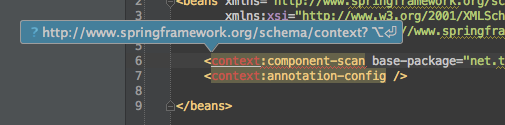
追加した直後はcontextというネームスペースがないためエラーの状態になっています。カーソルを合わせてoption+enter(Macの場合)で追加してくれます。
最終的にできあがるmvc-dispatcher-servlet.xmlは次のようになります。
<? xml version ="1.0" encoding ="UTF-8" ?>
< beans xmlns ="http://www.springframework.org/schema/beans"
xmlns : xsi ="http://www.w3.org/2001/XMLSchema-instance"
xmlns : context ="http://www.springframework.org/schema/context"
xsi : schemaLocation ="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd" >
< context : component -scan base -package ="net.teachingprogramming.myfirstspringapp" />
< context : annotation -config />
< /beans >
まだパッケージを作っていないためエラーとなっていますが、後で作るのでこのままで大丈夫です。